2022/02/08 平見知久
Cytoscape.jsでdockerイメージの依存関係をグラフ表示する
開発環境でdockerを使っているとだんだんイメージ、コンテナが増えてきていざ整理しようとすると収集がつかなくなることが多々あります。イメージは階層構造をとるため、「こいつは一体どのイメージから参照されているのか?消していいものなのか?」と悩むことになりがちです。
皆考えることは似たようなもので以前グラフ表示をしてくれるツールを使っていたのですが名前がわからなくなってしまったのでさらっと作ってしまいました。
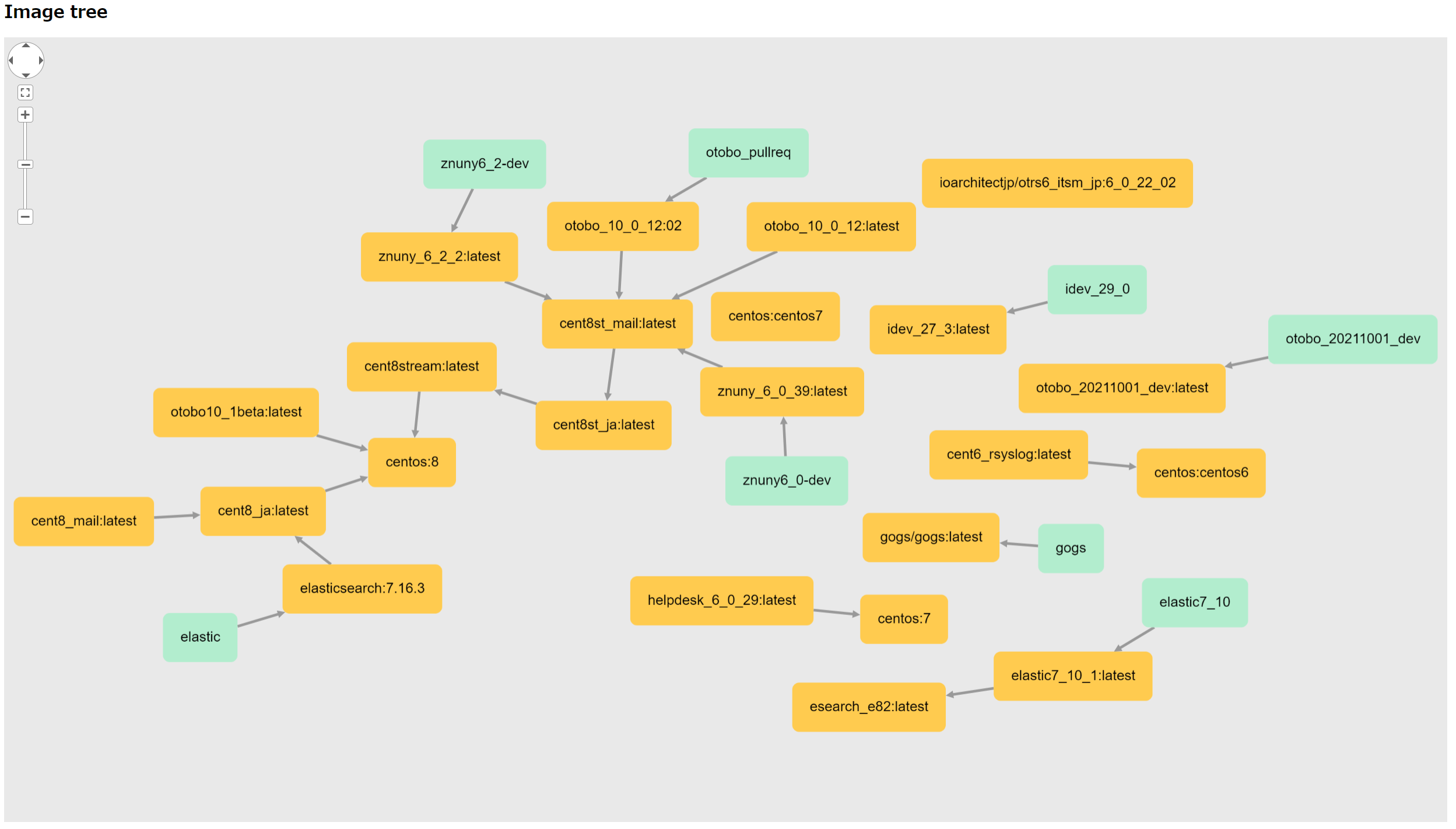
グラフ表示は自力でやると大変ですのでCytoscape.jsというライブラリにお世話になることにします。グラフ表示といっても棒グラフや折れ線グラフのほうではなく、依存関係を表す有向グラフの方です。これを使うと有向グラフをいい感じに表示してくれます。ということで、こんな感じのグラフを(比較的)簡単に表示できます。

画像から想像つくかもしれませんが、拡大・縮小や、ノードの位置の移動などもCytoscape.jsがよろしくやってくれます。実際の画面も置いておきますので、気になる方は触ってみてください。
※ 画面サンプルは少し加工してスタティックなHTMLにしていますのでdockerからデータは取ってきていません
ニーズがあるかどうかはわかりませんがせっかくなのでソースはgithubに置いておくことにします。
docker-graph -Show dependency graph of docker images/containers
こちらはコンテナやイメージの状態を取得してそれに応じた表示をしてくれます。
ネタとして今回はdockerのイメージを使いましたがCytoscape.jsは結構使いでがあるライブラリで、構成管理などで複雑な依存関係がある場合などにわかりやすく表示するなど、色々用途が考えられます。時間とやる気ができたらOTOBO/Znuny上で実装するかもしれません。